In this 2 part series, I’ll review Tools that can help us improve Accessibility in our projects.
Accessibility Tools Series
This small project includes:
Part I → Validators and Checkers for Devs and QAs.
Part II → Tools and tips for Designers
For a long time, accessibility has been an afterthought in the development process of sites, apps and whatever we wanted to run on the web. Accessibility, A11y for short, has been around almost since the web began, but for various reasons it’s been neglected from the development process. I tend to believe that this has to do with a particular vision that, because of dedicating time to search for accessibility problems, run tests, etc; projects are going to be delayed or have additional extra costs to it, making it a hard sell for clients.
In the recent years, there has been a shift in the industry towards inclusion, better user experiences and making the web a more democratic place. This has had positive consequences, like more people understanding its relevance and paying more attention to the subject (including myself 🙋♂️) thus resulting in more resources available, more conferences, and more tools being developed for Designers, Coders, QAs, etc; and so on.

Automated Tools for an Accessibility Review
The Web Content Accessibility Guidelines are a set of rules and recommendations developed in cooperation with individuals and organizations around the world. It’s goal is to provide “a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally”.
In order to perform an Accessibility Audit/Review following the WCAG guidelines over a website/webapp, there are a series of steps that need to be done:
- Use automated tools to analyze it.
- Navigate the site with keyboard only.
- Navigate the site with a Screen Reader.
In this article I will focus on the first step: use automated tools to easily find accessibility errors. Even if you don’t plan on making a full audit, doing this step will allow you to make quick fixes and improve the experience for everyone.
I suggest that you choose (at least) any 2 of the tools listed here to run tests. This is due to the fact that they may have differences in the way they scan and analyze sites/apps. When you are running tests, the more feedback you can get, the better. But also be aware that automated tools aren’t perfect, specially those that scan code, and while they can detect common problems such as missing or invalid properties, sometimes they lack context to properly identify something as an issue.
TIP: perform these tests while browsing on Incognito/Privacy mode to avoid extensions or other settings from interfering with the scan and thus the results.
🔖 Favlets
The first group of tools is Favlets. These are a type of bookmarks that when clicked on a specific page, execute JS code that checks the HTML document’s source code and detects violations of a defined presentation or accessibility standards. The following list features various tools that analyze the code against the WCAG or the Section 508 requirements.
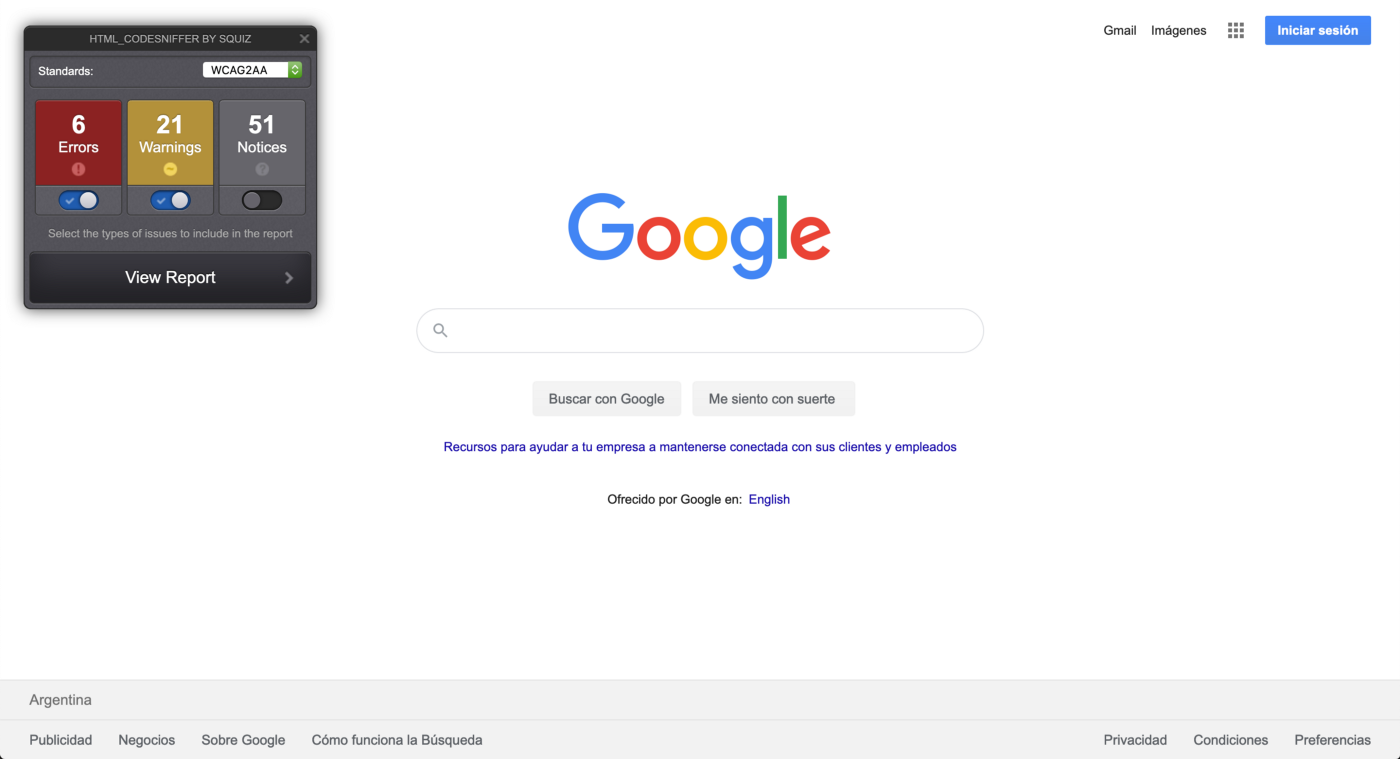
• CodeSniffer
HTML_CodeSniffer is one of my preferred tools because of how easy to use it is. CodeSniffer also gives you a way to write your own standards, which can be useful in situations where you wish to enforce consistency across a web site. And offers other alternatives to use it: by calling it directly in JS source, run on the command line with the assistance of a headless browser app or using it as a Node.js module. I personally prefer it’s bookmarklet interface, but feel free to give a try to the other options too.

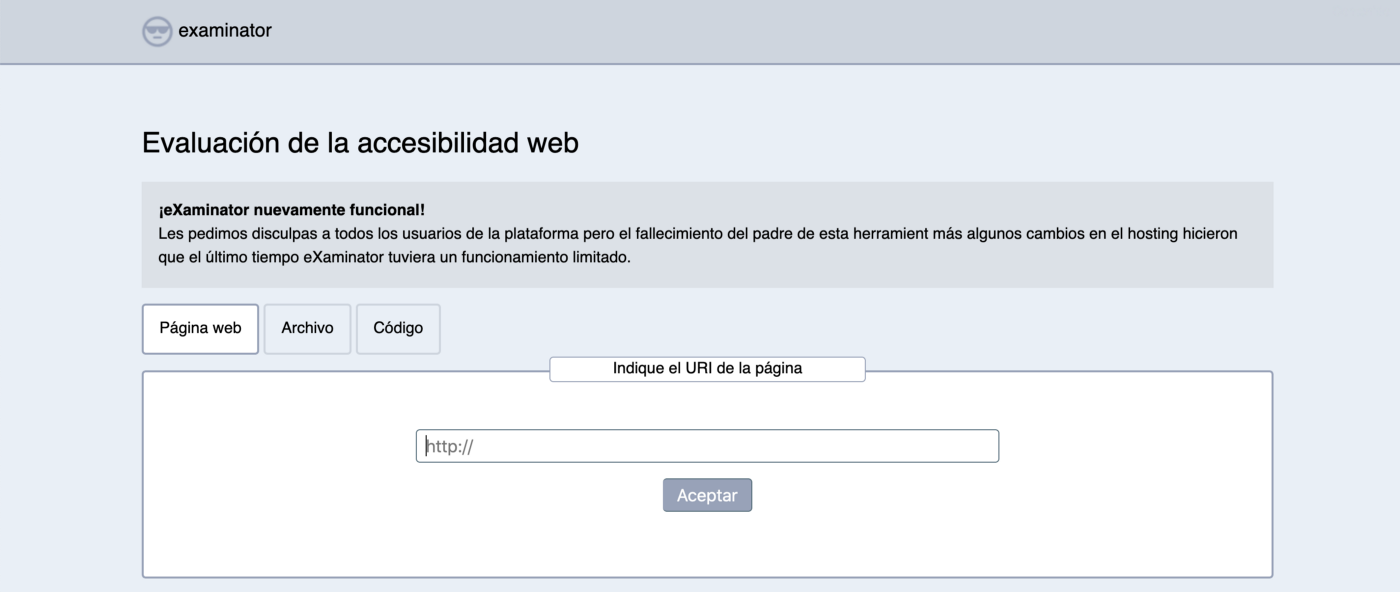
• Examinator
I want to highlight this tool made by Carlos Benavidez, a Developer from Argentina as myself. Examinator can work either as a bookmarklet or by entering a URL in it’s website. AIthough it hasn’t been updated lately due to the Developer sadly passing away, it still works well and I like it because of the feedback it gives. Examinator tells you which guidelines are related to each item and this comes handy when writting an Accessibility audit/assessment. URL: http://examinator.net/

• Naked Styles
What this does is simple, it removes all the CSS on a page. Why would you do that? Well, by striping the CSS you can see all tags with the browser’s default styles and may help you realize you didn’t use the best HTML tag in a particular scenario. I don’t recall from where I got this bookmarklet, so no credits. Sorry about that 🙏.
• tota11y
Is a really neat tool by Khan Academy that once you run it stays on the bottom-left corner of the web page and has several checks you can make. It highlights the goods and the bads that it finds inside the document and explains why is that. I like the “Screen Reader Wand” functionality because you can quickly fix some S-R issues before doing Screen Readers tests.

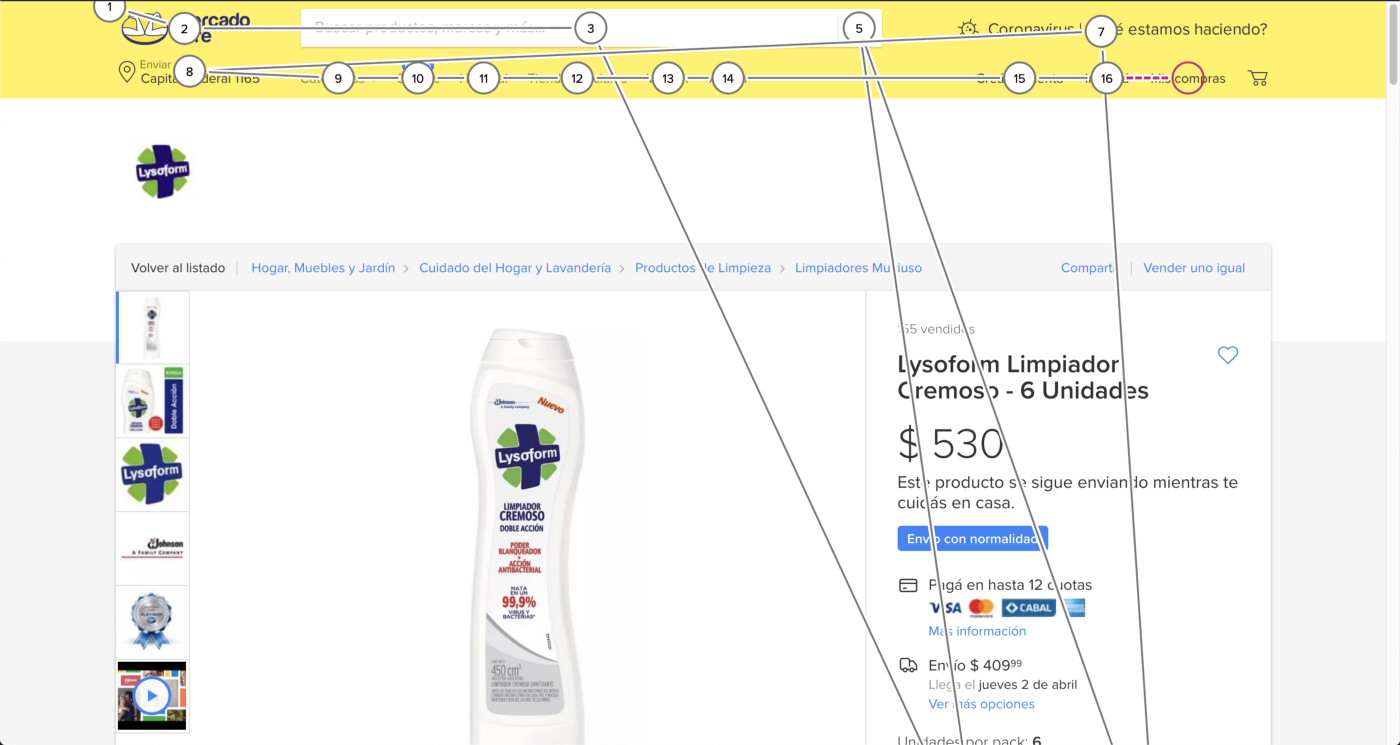
• Various JavaScript Bookmarklets
These bookmarklets use JavaScript to highlight roles, states, and properties of accessibility elements on the page. These are mostly an alternative to the previous tools mentioned, so feel free to try them all and pick the one it works for you.
🔧 Browser Extensions / Features
The following tools have at least a version that runs as browser’s extensions or plugins. I have included some features that are useful too.
• Accessibility Insights
This tool made by Microsoft, is really interesting because it can not only be used to tests webpages/apps but also Android and Windows native apps. I tried the Web version that offers 2 testing modes: Fastpass and Assessment. Fastpass can be used to catch most common accessibility issues very quickly. It’s a good approach when you just want or need to run a quick test.
Assessment, in the other hand, is a manual experience in which you navigate through a set of tests that cover all WCAG 2.1 AA success criteria. Each test has one or more requirements that can be: Automated, Assisted or Manual. Overall is a very complete tool that’s worth giving a try. The only feature I think is missing is a Firefox extension.

• Axe by Deque
Axe is an a11y testing toolkit that runs as a browser extension available for Firefox and Chrome or an Android App. The Web version sits within the Developer Tools and helps you identify and resolve common accessibility issues by giving you a description of the issue and guidance on how to solve it. It can be used to do single page tests or test hundreds of pages while integrated into existing CI/CD processes. It’s fairly simple to use, and doesn’t require advanced accessibility knowledge to get started.

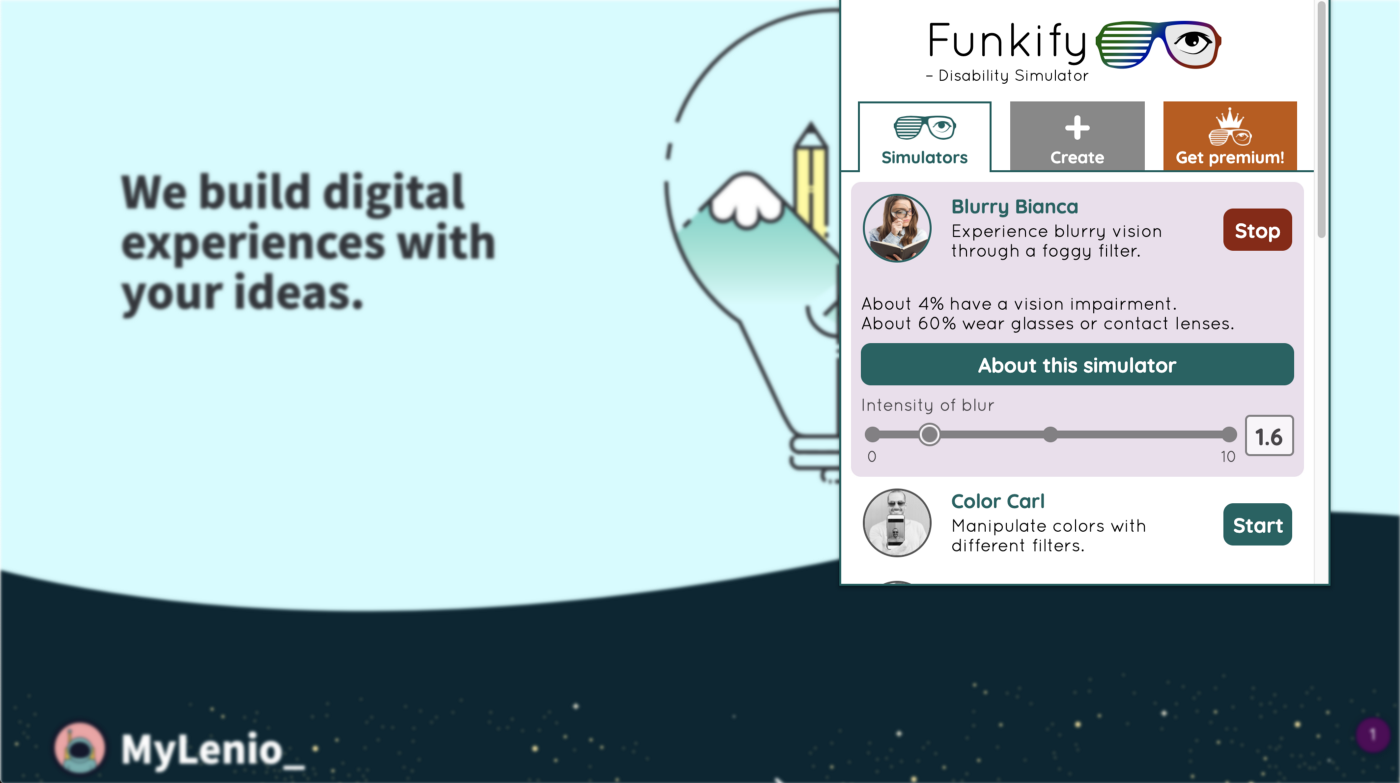
• Funkify
This is an extension for Chrome that helps you experience the web and UIs through the eyes of users with different abilities and disabilities. You can simulate blurry vision, dyslexia, partial vision loss, trembling and more issues that people could have while browsing your website. If you upgrade, there are more options to add to the list.

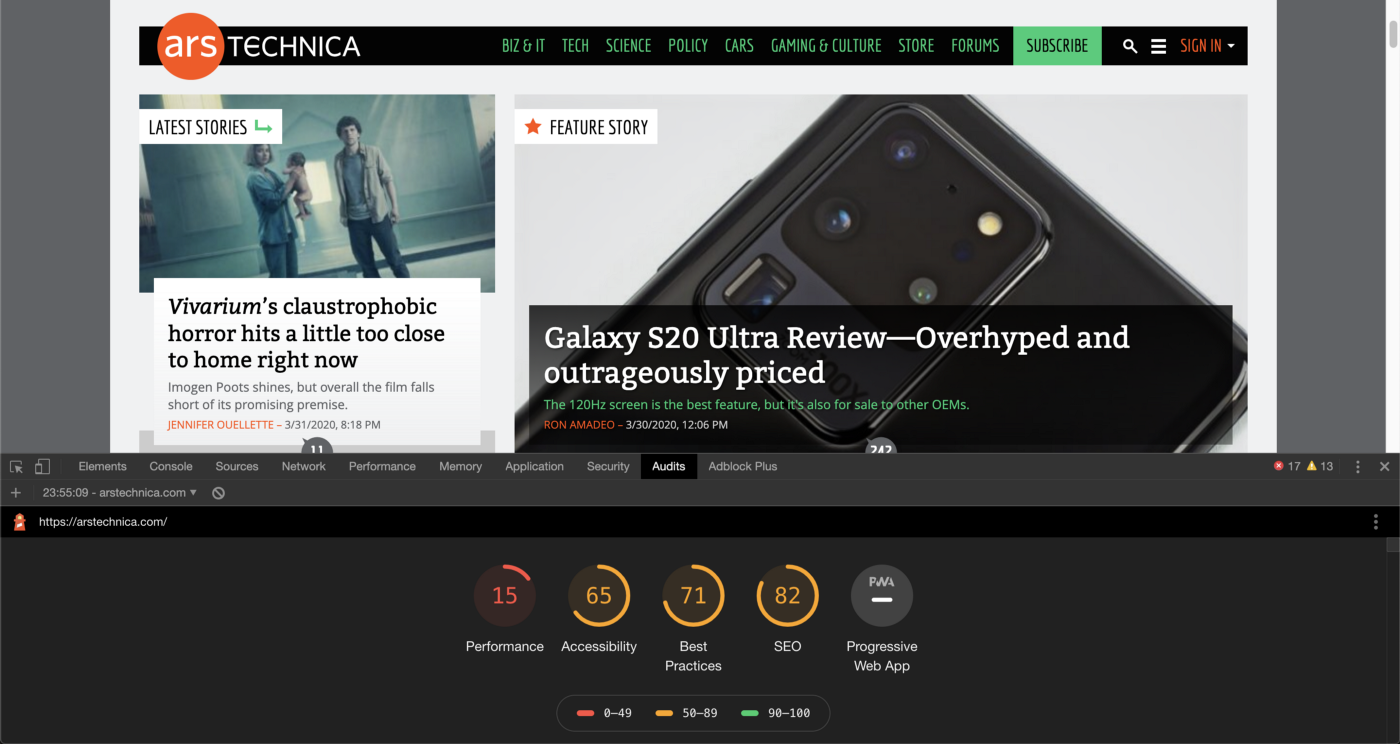
• LightHouse
Lighthouse is an automated tool developed by Google that allows you to analyze web apps/pages, obtain metrics and insights that will help you improve its performance. You can also use it to analyze pages that require a password which is really handy. Lighthouse can audit accessibility, performance, SEO and more. You can use it in various ways: In Chrome DevTools, from the command line, as a Node module and finally, from a web UI. As you can see, Lighthouse is a very complete tool that can help you not only with a11y testing but with quality assurance too.

• NoCoffee
NoCoffee is a Chrome extension similar to Funkify that can simulate vision problems like low acuity, low contrast sensitivity, colorblindness and more. The difference between them is that NoCoffee has more granular controls for each setting and it’s completely free.

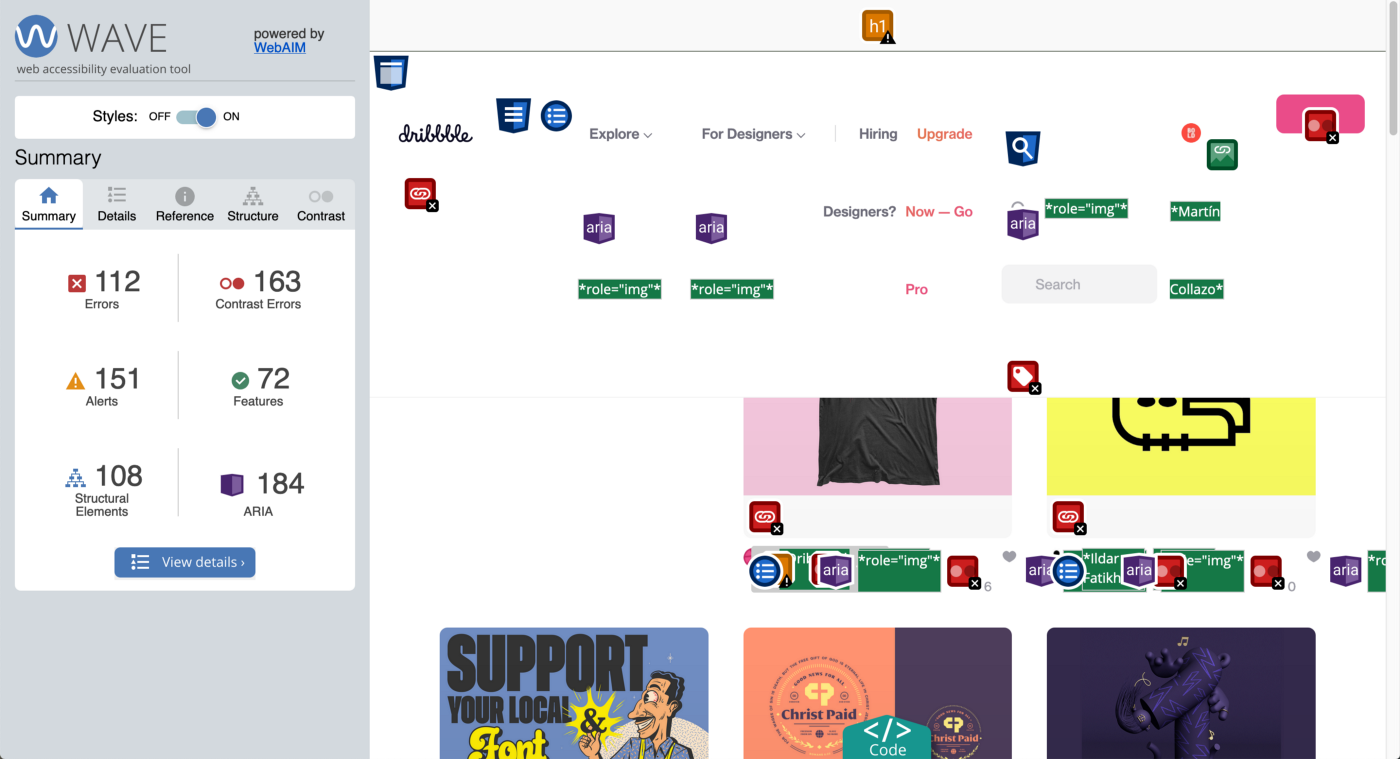
• WAVE
WAVE is one of my favourite tools from the list, it was launched in 2001 by WebAIM as a free community service. Like other tools listed here, you can use it to identify accessibility and WCAG errors and also facilitate human evaluation of web content. It can be used in many ways: by entering a web page address, by installing the WAVE Firefox and Chrome extensions (very useful for checking password protected pages), a WAVE Runner service, an API and a stand-alone version for collecting data on many pages. It’s been recently revamped and given a much needed face-lift.

• Built-in Features
Browsers have been recently adding more features in their Developer tools geared towards better Accessibility testing and it’s really good news. Here I present a very short list of related links about them.
Google now allows devs to view visual limitations in its Chrome dev tools.
Microsoft is Bringing Edge Dev Tools Accessibility to Other Browsers — Thurrott.com
Google releases Lighthouse web dev extension for Firefox — 9to5Google
🛠 Web Tools
The tools listed below require that you give them a URL to test, so they may not be suitable for instances where you need to test something that is behind a login form, etc. Anyways, they are pretty useful too so make sure you check them out.
• AChecker
This is another tool that scrapes websites and detects potential a11y errors. It gives you feedback about what could be wrong with your markup and which WCAG success criteria refers to. You can either enter a URL, upload a file or paste the code directly inside a textarea. It lacks an update to version 2.1 of the WCAG rules, but it still can help you getting started in the search for errors anyway.
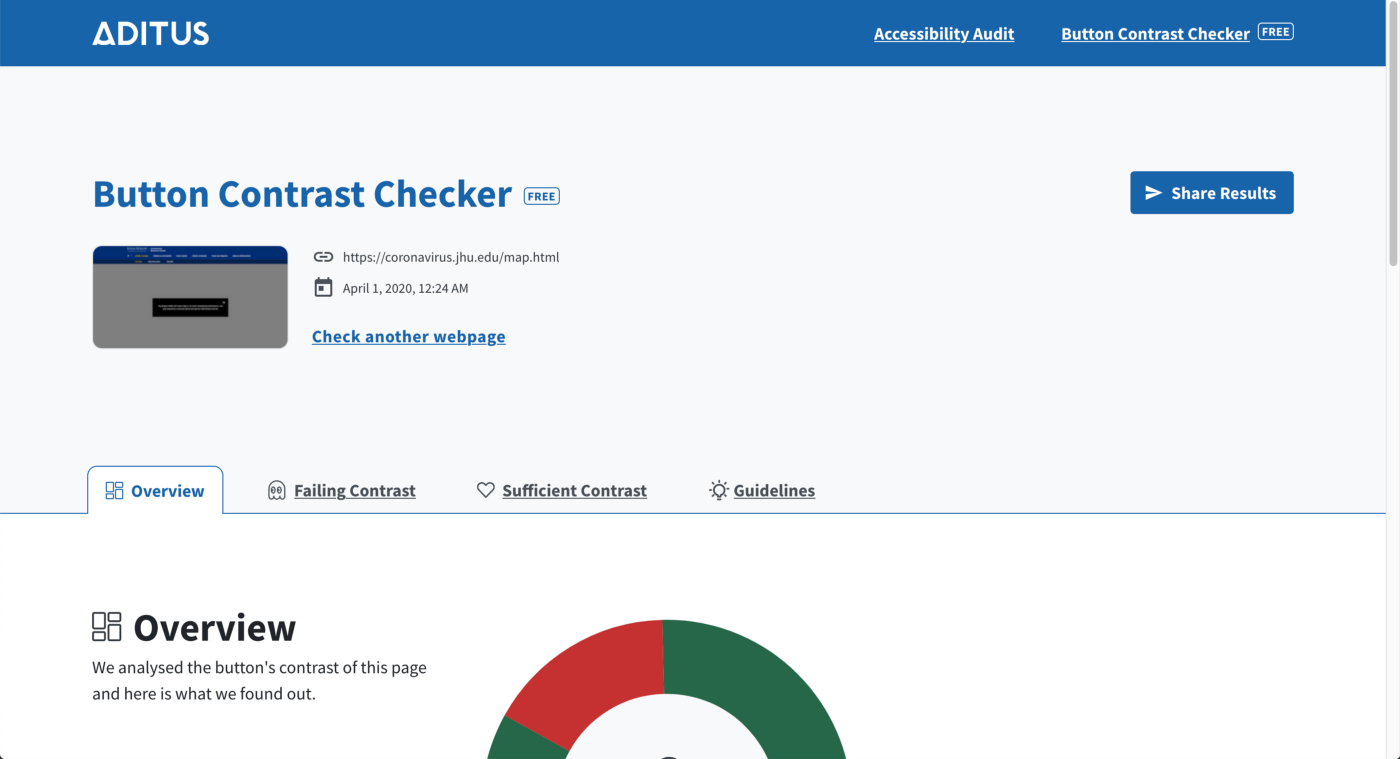
• Button Contrast Checker
This tool can test your buttons to check if they have enough contrast and are compliant with WCAG 2.1. Just enter a URL and it will test default, hover, and focus states and compare the button’s background versus the adjacent background. It also offers guidelines on Color Contrast with examples that are very clear and useful.

🔎 On my Radar
The following list includes a variety of tools and services (Accessibility as a Service!) that I find pretty interesting, but haven’t given them a try yet.
-
Siteimprove: Website Management Software with actionable insights
-
Make Your Website Accessible with UserWay’s Accessibility Solutions
Bonus track: Create and verify PDF accessibility (Acrobat Pro)
Conclusion
These are evaluation tools that will help you with automated tests. However, no tool alone can determine if a site meets accessibility standards. Human evaluation is required to determine if a site is accessible. Keep in mind that these tools by no means are going to reveal every a11y problem your project could potentially have. In fact, you can trick them into giving you a perfect score while having a total unusable site/app. The best way to evaluate web accessibility compliance is by making a complete assessment/audit.
I hope you find this article interesting. Keep an eye on part II, where I will be focusing on tools more aimed towards designers.
Let’s continue making the web a better place for everyone! 💪
Thanks to Sergio Fermanelli, Mariana Belda and Agus Capeletto for reading and reviewing this article.
More info and Trivia
- The reason why I sometimes refered to Accessibility as “a11y” in the article, is because there are 11 letters between the “a” and the “y,” so you can shorten it that way.
- When tools check for color contrast, sometimes they can detect that there are issues with text color and the background image it has behind, even if you can see that the contrast is just fine. This is due to the fact that the tools don’t check the image set as CSS’ background, but the background-color value. These are sort of false-positives, and the best way to fix them is by making sure you have set a background-color that will allow the user to read that text even if the image couldn’t be loaded.
- An Early History of Web Accessibility — The History of the Web




