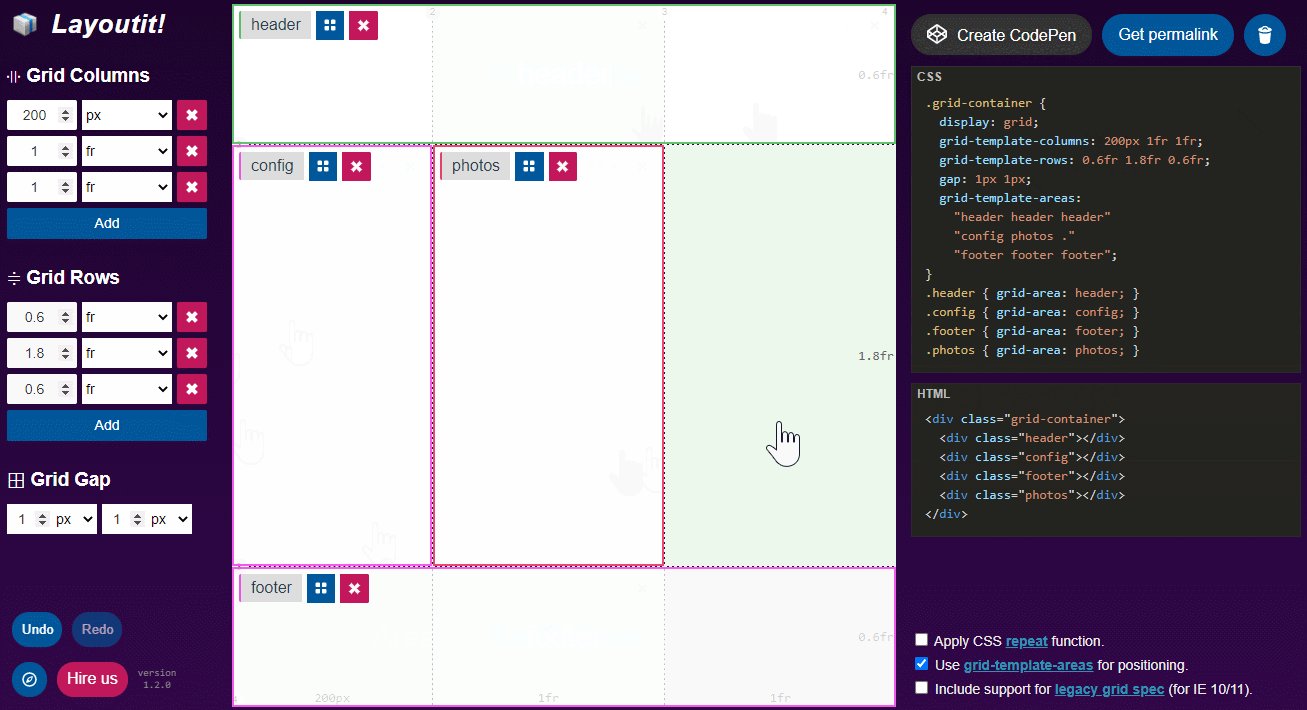
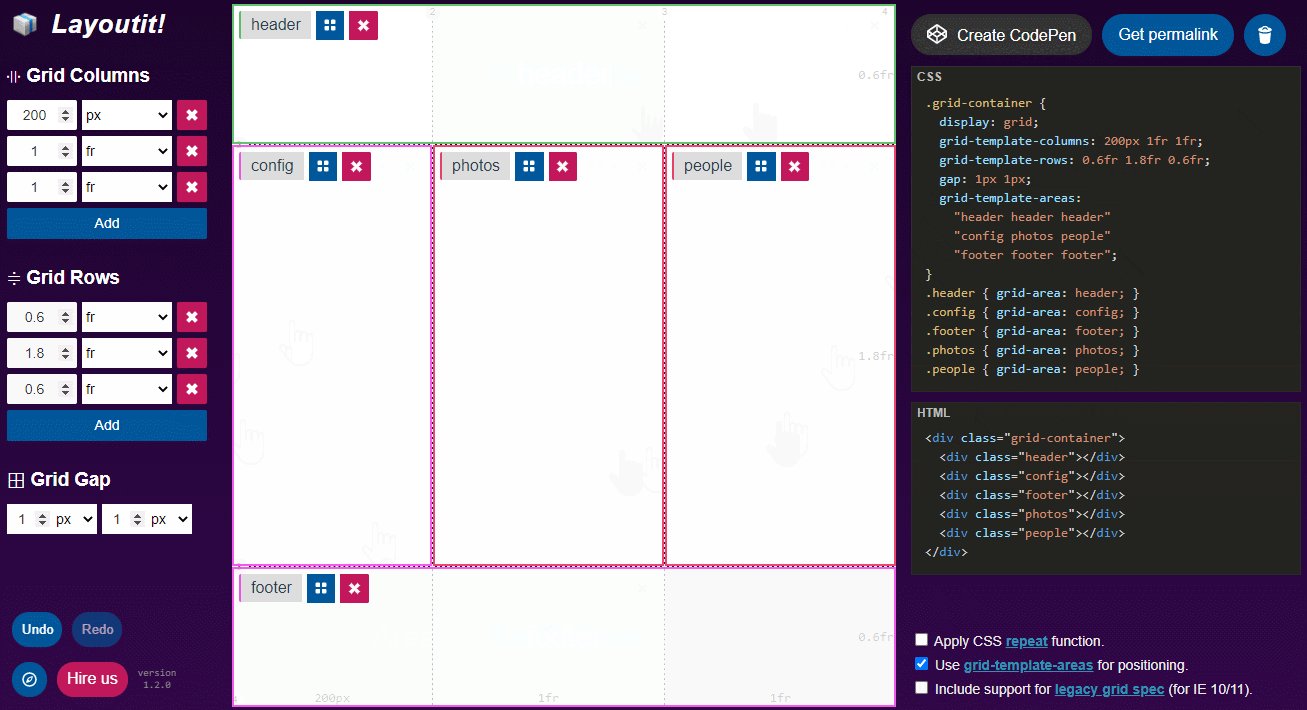
Interactive CSS Grid generator powered by Vue 3
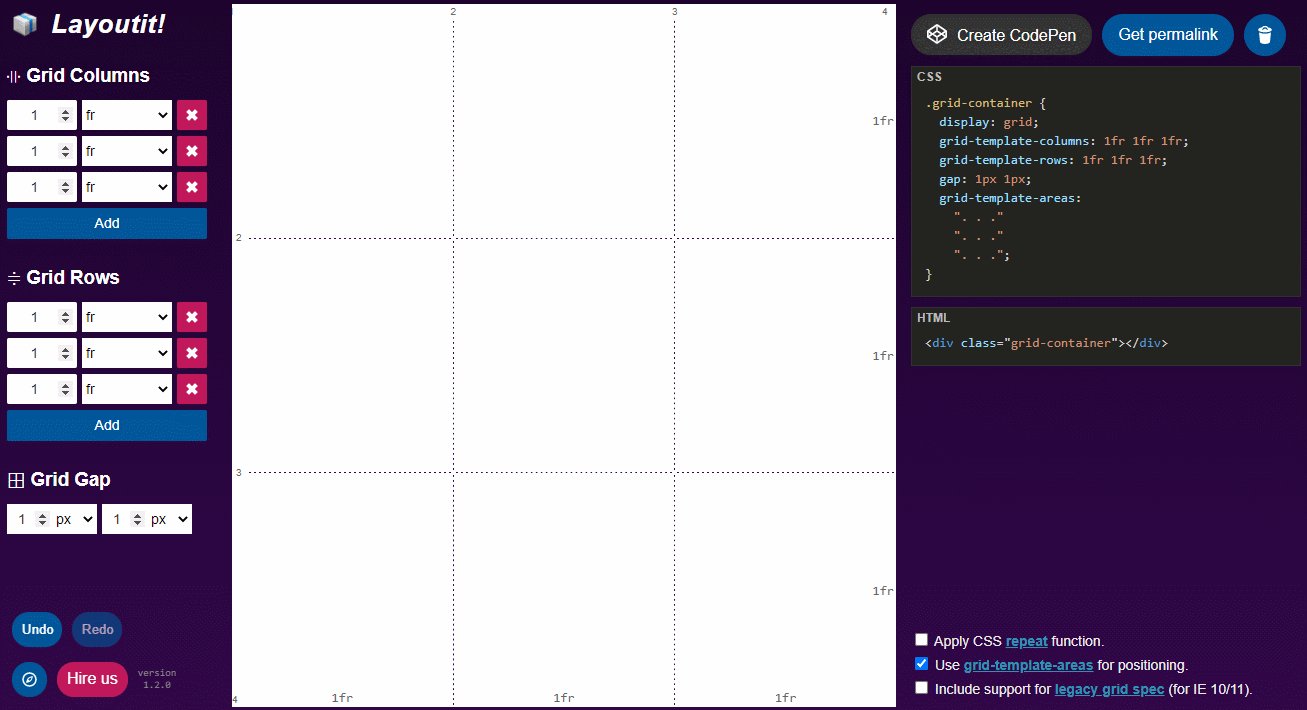
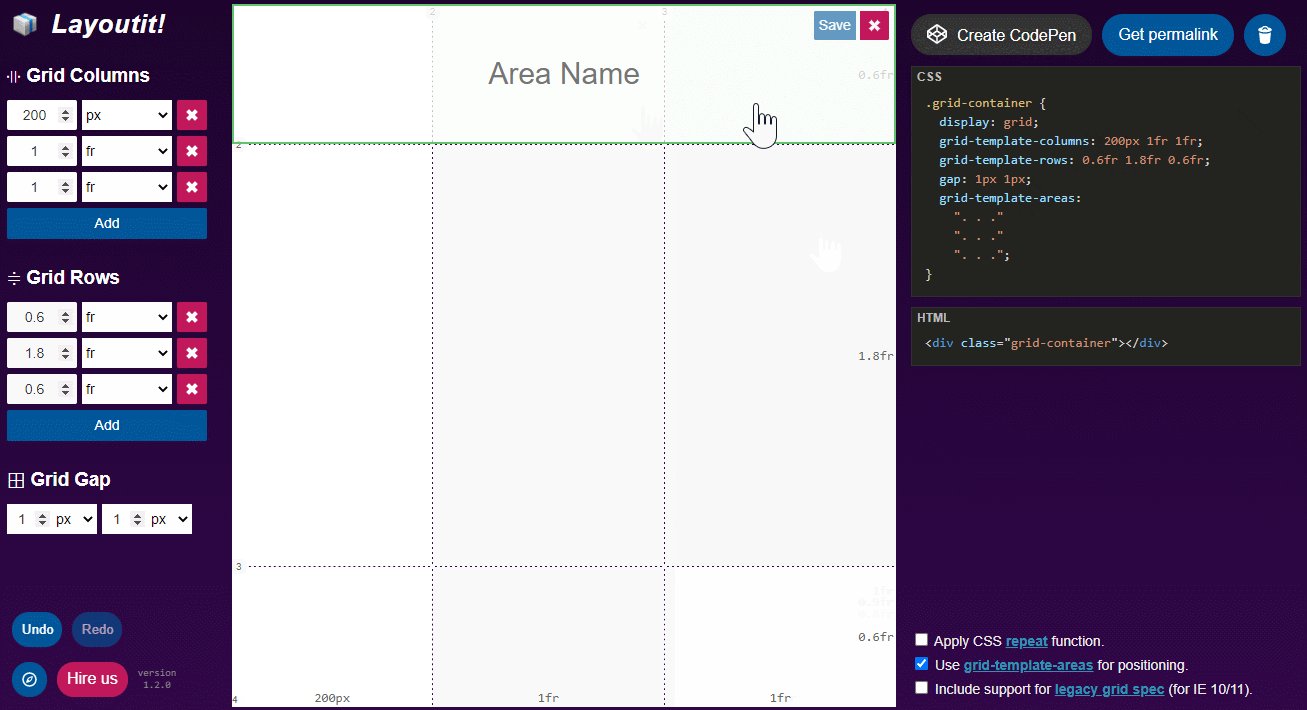
We started this project just three years ago, and it is now at the top of search results for CSS Grid Generator. We appreciate the feedback we have received and how the tool has been shared among the community. You can quickly create complex designs (including nested grids) and grab the code to kick-start your web adventures.

We are always polishing the experience, keeping the tool focused on its task: we recently added inline code editing, history, editable areas and offline support. And most importantly, Layoutit Grid is now Open Source!

As part of open sourcing the tool, the code was refactored using the newly released Vue 3, which is smaller, faster and packed with new possibilities. We also switched from Webpack to Vite, a new species of dev tool that avoids the bundler step during development, giving us instant feedback as we iterate on new features. This new setup feels like a glimpse into the future.
Shiny happy building blocks
Vue 3 is a full re-write using Typescript and the codebase is now modular. New features like Teleport, Fragments and Suspense can be added without bloating the core library.
It is also a lot faster. Vue 3 implements a new approach for its virtual DOM, taking advantage of being template based. It identifies static sections and divides the markup along dynamic lines building a tree of blocks. The diffing algorithm can walk faster through these blocks, avoiding expensive computations. The new system also sets up the stage for improved service side rendering of components with targeted hydration of dynamic parts.
Composition API
Vue 3 has a new API to share logic between components. Using the exposed reactivity API (ref, computed, watch) during component setup, we can now arrange related code by functionality instead of separating it by its option type (data, computed and methods). Contrary to React hooks, that are re-run in every render, the code in Vue setup functions will only run when mounting the component. After that, the defined reactive graph of refs, computed values and watchers will control the show.
We migrated all our components to use script setup SFCs, and it has been refreshing. Once we could place related logic together, it was a lot easier to spot opportunities to better encapsulate functionality in other components or directly extracting pieces of reactivity logic into composables, a similar concept to custom hooks in React. There are already collection libraries like vueuse and vue-composable showcasing how powerful and ergonomic these abstractions can be. A good sign about the API is that we already felt the urge to release a few internal composables as separates libraries.
See you in GitHub!
If you used Layoutit Grid before, we hope you are going to find it even more handy moving forward. If you want to help us making CSS grids more accessible, learn Vue 3 or experience a futuristic dev experience with Vite, fork the repo and start playing! We now have a great base to collaborate together and keep improving it. If you have ideas to improve the tool, please create a new feature request issue in our GitHub and let’s talk!